用纯CSS创建一个三角形的原理是什么?
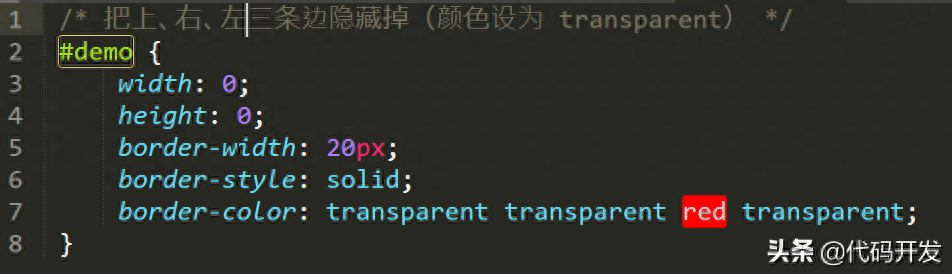
/* 把上、右、左三条边隐藏掉(颜色设为 transparent) */
#demo {
width: 0;
height: 0;
border-width: 20px;
border-style: solid;
border-color: transparent transparent red transparent;
}

一个满屏 品 字布局 如何设计?
简单的方式: 上面的div宽100%, 下面的两个div分别宽50%, 然后用float或者inline使其不换行即可。
css多列等高如何实现?
利用padding-bottom|margin-bottom正负值相抵; 设置父容器设置超出隐藏(overflow:hidden),这样子父容器的高度就还是它里面的列没有设定padding-bottom时的高度, 当它里面的任 一列高度增加了,则父容器的高度被撑到里面最高那列的高度, 其他比这列矮的列会用它们的padding-bottom补偿这部分高度差。
li与li之间有看不见的空白间隔是什么原因引起的?有什么解决办法?
行框的排列会受到中间空白(回车\空格)等的影响,因为空格也属于字符,这些空白也会被应用样式,占据空间,所以会有间隔,把字符大小设为0,就没有空格了。即font-size:0;
什么是外边距合并?
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。 合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
浏览器是怎样解析CSS选择器的?
样式系统从关键选择器开始匹配,右侧开始,然后左移查找规则选择器的祖先元素。 只要选择器的子树一直在工作,样式系统就会持续左移,直到和规则匹配,或者是因为不匹配而放弃该规则。
margin和padding分别适合什么场景使用?
margin是用来隔开元素与元素的间距;padding是用来隔开元素与内容的间隔。 margin用于布局分开元素使元素与元素互不相干; padding用于元素与内容之间的间隔,让内容(文字)与(包裹)元素之间有一段
让页面里的字体变清晰,变细用CSS怎么做?
-webkit-font-smoothing: antialiased;
font-style属性可以让它赋值为“oblique” oblique是什么意思?
倾斜的字体样式
