那些年学过的css3技巧——box-shadow
盒子阴影能做出的效果非常之多多,主要用于装饰。
格子哥当年在ie时代做前端开发的时候,只能找设计师用图片实现。
例如下面的三种效果,极大的提升了页面的质感

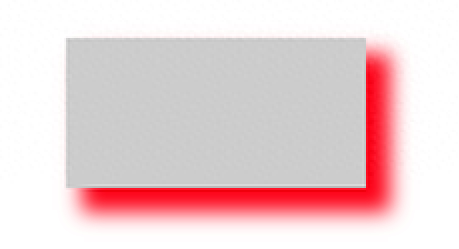
翘边阴影
1. box-shadow基本使用
box-shadow: 20px 20px 20px 4px red;
box-shadow: X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色

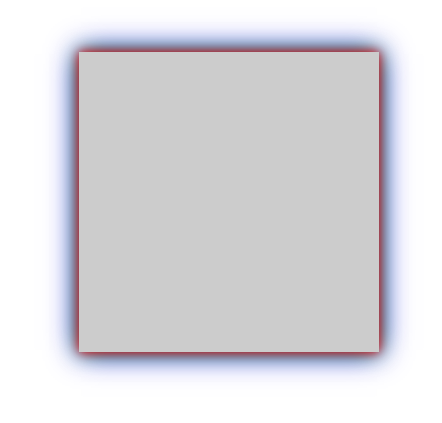
2. box-shadow还可以多层叠加
box-shadow:0px 0px 10px red, 0px 0px 20px green, 0px 0px 30px blue;

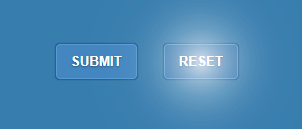
3. box-shadow在按钮制作中的使用

正常状态

鼠标悬停
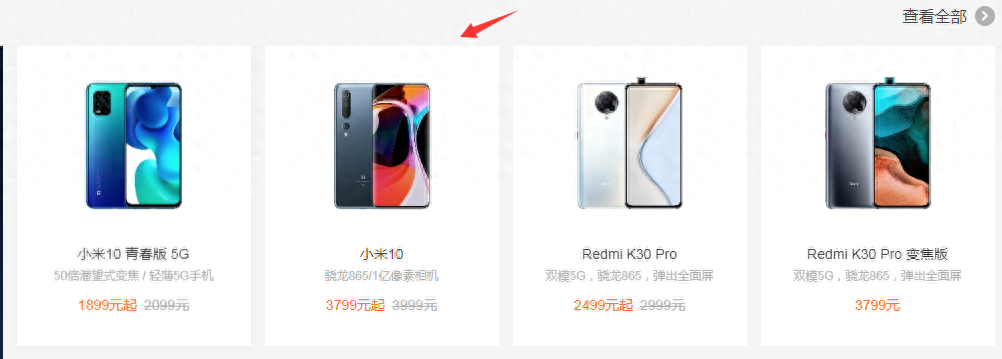
相信合理的使用 box-shadow可以在页面开发中,做出非常棒的效果。
例如:小米官网首页的商品,鼠标悬停的浮出效果,给用户立体的感觉,给用户一个非常舒适的鼠标反馈