jQuery 对CSS操作
一:jQuery 对CSS操作
1、通过 jQuery,可以很容易地对 CSS 元素进行操作
2、addClass() - 向被选元素添加一个或多个类

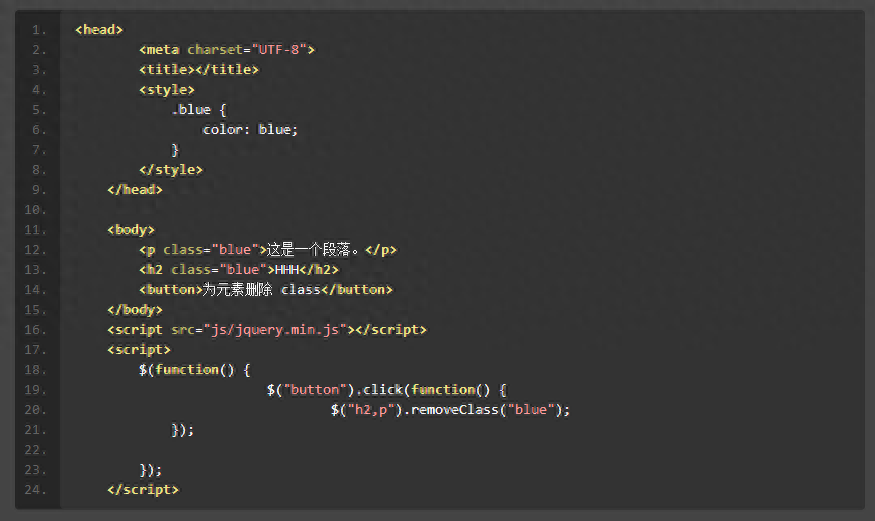
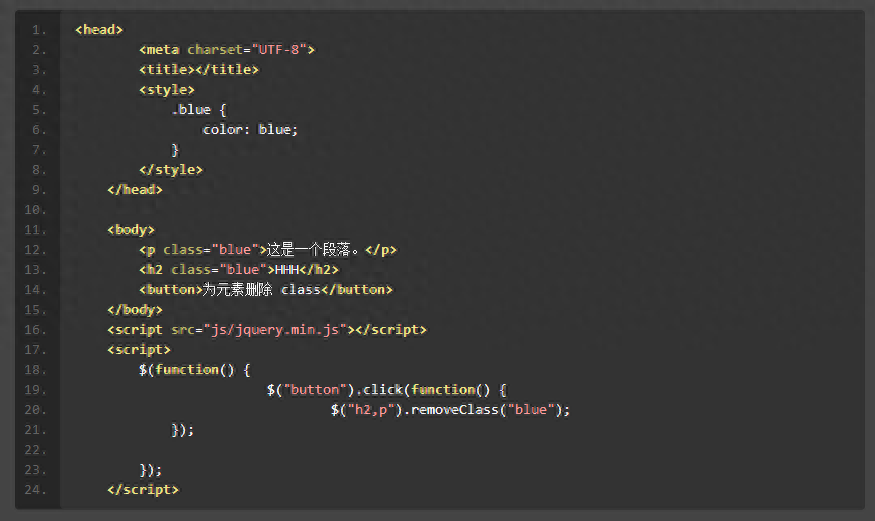
3、removeClass() - 从被选元素删除一个或多个类

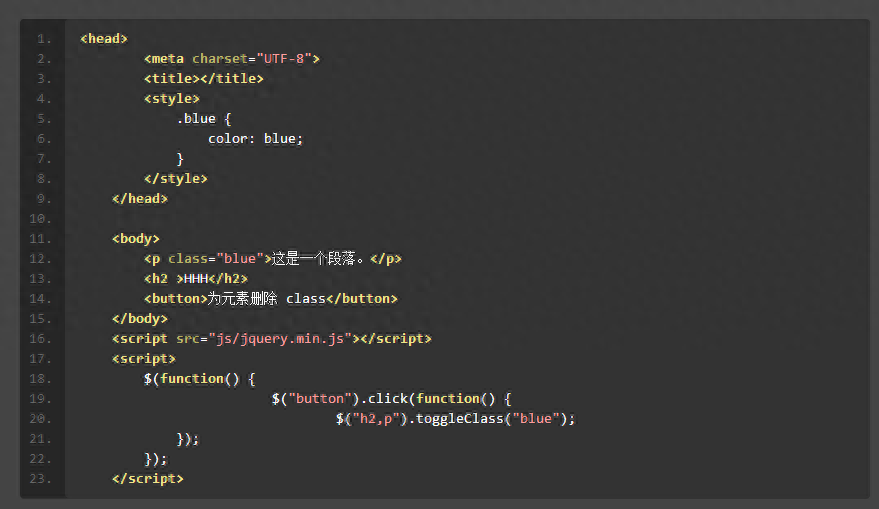
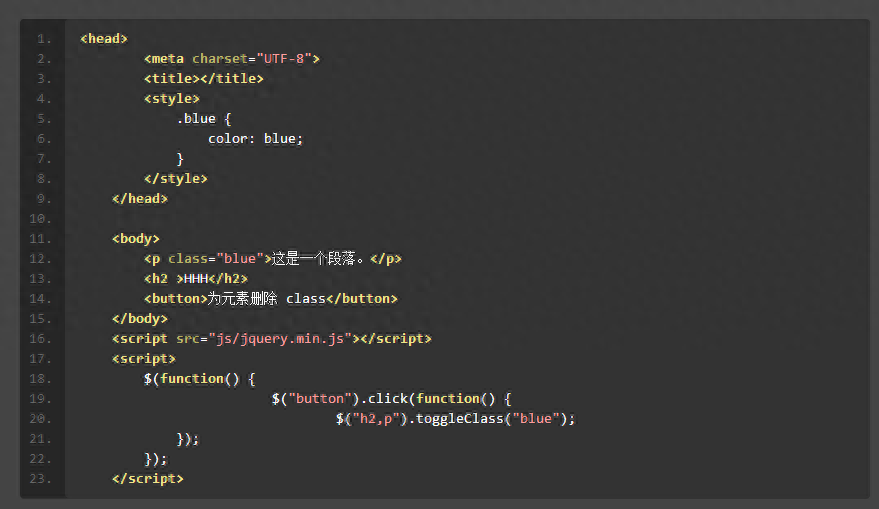
4、toggleClass() - 对被选元素进行添加/删除类的切换操作



1、通过 jQuery,可以很容易地对 CSS 元素进行操作
2、addClass() - 向被选元素添加一个或多个类

3、removeClass() - 从被选元素删除一个或多个类

4、toggleClass() - 对被选元素进行添加/删除类的切换操作