用Nginx实现转发一台服务器多个项目
问题分析
一台服务器运行多个项目的时候会遇到这样的问题:如果使用同一个tomcat来启动不同项目的话,项目之间会相互影响;如果用多个tomcat运行项目,那么在访问项目的时候又不能都使用80端口,还要加上端口号,显得很麻烦又不美观。
考虑用Nginx实现转发,目标是通过访问不同的域名实现对不同tomcat上运行的项目的跳转,例如访问www.a.com 跳转到本地的8088端口的项目,访问www.b.com跳转到本地的8080端口的项目。
配置
修改本地的hosts文件
修改IP映射文件,添加本地IP地址解析,文件位置是/etc/hosts
127.0.0.1 www.a.com
127.0.0.1 www.b.com
这样浏览器访问www.a.com和www.b.com的时候就会直接访问本机的地址,不会去网络上询问IP地址。
在nginx根目录下新建文件夹“vhost”,新建a.conf 、b.conf两个配置文件,内容如下
a.conf

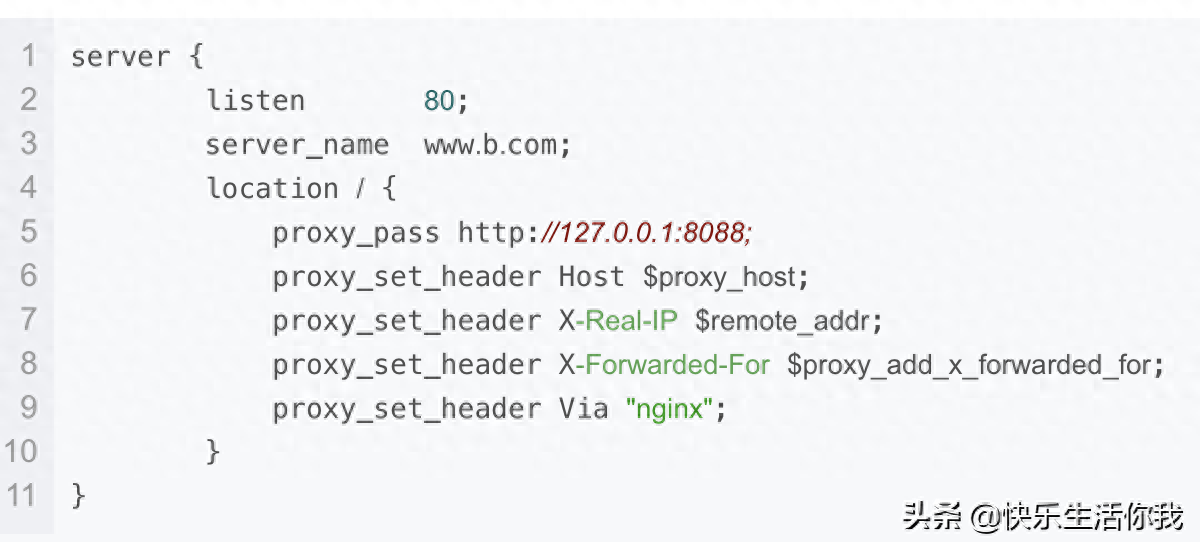
b.conf

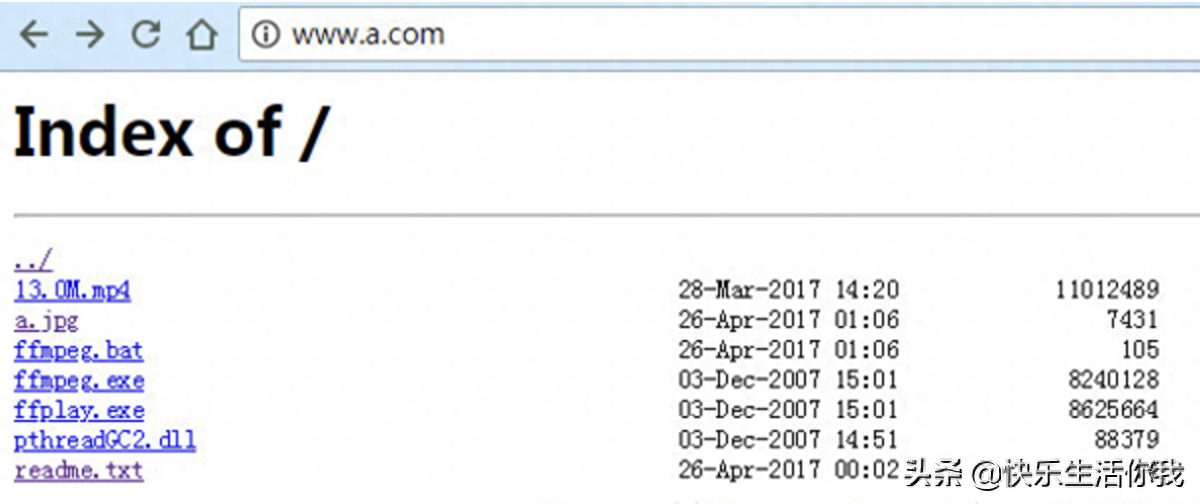
这里我把www.a.com对应的项目设置成文件服务器,www.b.com对应的项目设置成本地端口号为8088对应的项目。
- 修改Nginx的配置文件
在conf文件夹下的nginx.conf文件中追加如下配置
include ../vhost/*.conf;
这样就会去读取上边自定义的配置文件。
- 运行项目
启动8088端口对应的tomcat,启动nginx
验证结果
浏览器访问www.a.com,结果如图

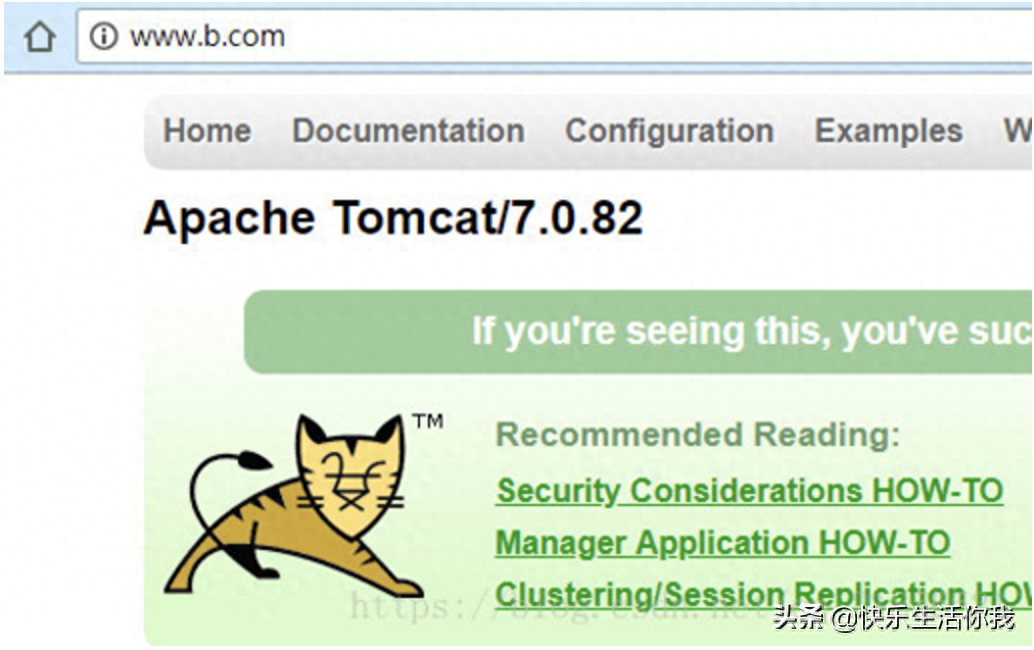
浏览器访问www.b.com,结果如图

结果
通过简单配置实现了都使用80端口,通过不同的域名来访问不同的项目。如果需要添加其他项目了,就再添加c.conf配置项目,一个配置文件对应一个项目,维护起来也方便一些。
